Tiny Text Worlds
February 12, 2013 2 Comments
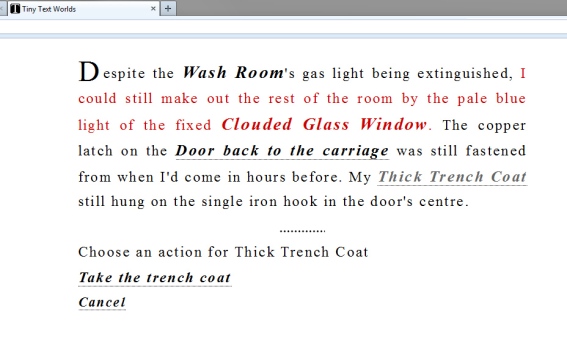
To help get me get up to speed on Haxe, and in particular Haxe JS stuff I have been working on and off on a prototype of text adventure engine. The three main things I wanted to achieve were:
- I wanted to make a game my mum could, and would want to play. So I simplified the input so that the player should be able to see clearly which objects can be interacted with.
- The game should have a constant scene description of the that changes as you alter or learn about the objects in it. In the game any object who’s text has changed text is highlighted red.
- That it should work well on any device with a browser. I was particularly trying to make a decent experience on mobile. It seems to work OK on the browsers I’ve tested, touch areas on a Kobo eReader seemed a bit small.
I’d be really interested in some feedback on how people think the prototype works.
You can play it here:
http://nickholder.co.uk/ttw/worlds/snow.html
The Xml the world is loaded from is here:
http://nickholder.co.uk/ttw/worlds/snow.xml
And the source is here ( MIT )
https://bitbucket.org/Nick_Holder/tiny_text_worlds
Should you feel the urge to use it please feel free do so, with the exception of the demo world.

Very interesting work!
I have a similar project (the game is stored in a XML and performed by Javascript / jQuery), but it is more like a point-and-click text adventure game engine.
There was an error in the links, the demo is at: http://nickholder.co.uk/ttw/worlds/snow.html
Hi Loopingstar thanks for the comment, and pointing out the broken links. They should be fixed now 🙂
There are a few more demos at : http://nickholder.co.uk/ttw/
(These should also be in the git repo)